Aan de slag met Codepen: HTML en CSS voor beginners


Wanneer je even snel een stukje HTML, CSS (en eventueel Javascript) wil uitproberen, kan je een document aanmaken op je computer en dat openen in je browser. Eenvoudig, maar het nadeel is dat je er niet overal toegang tot hebt en bovendien moet je ook steeds de browser verversen wanneer je het bestand bijwerkt. Via Codepen.io worden jouw stukjes code in realtime weergegeven, zodat je meteen kan zien welke code wat doet. Een onmisbaar hulpmiddel bij het bestuderen van talen zoals HTML en CSS.
Een account maken op Codepen.io
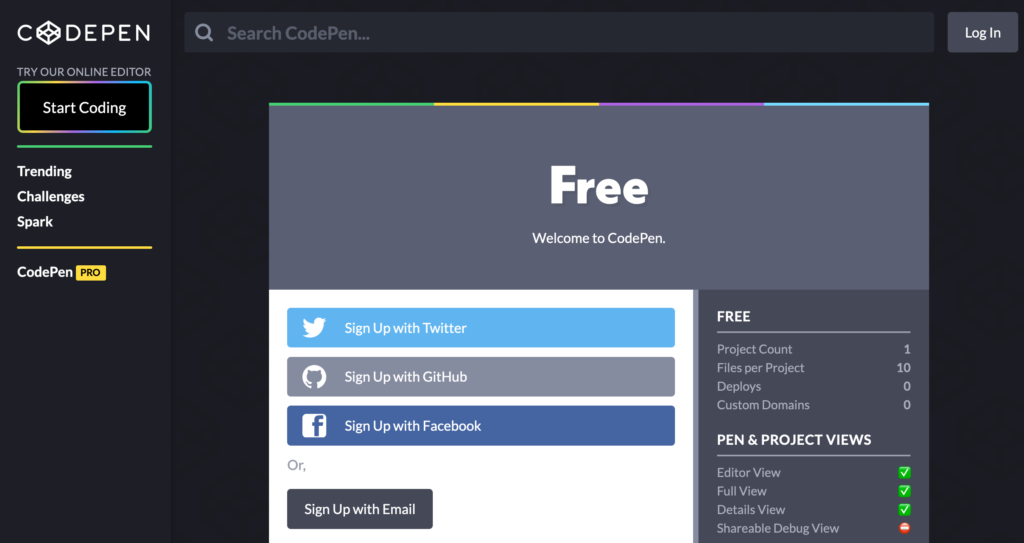
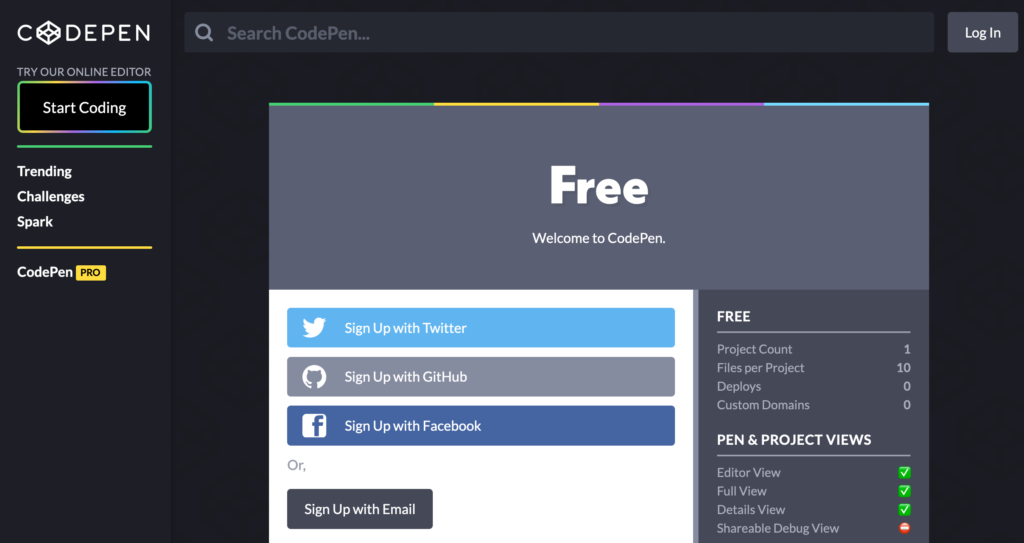
Codepen.io beschikt over een betalend lidmaatschap. Via dat lidmaatschap kan je bijvoorbeeld codevoorbeelden privé maken. Standaard zijn alle codevoorbeelden die je maakt namelijk voor iedereen toegankelijk. Dat hoeft niet meteen een probleem te zijn, zolang je maar geen gevoelige gegevens (zoals inloggegevens) in je code plaatst. Daarom volstaat een gratis account in de meeste gevallen. Zo kan je namelijk je codevoorbeelden opslaan zodat je ze later opnieuw kan raadplegen. Navigeer naar https://codepen.io/accounts/signup/user/free. Je kan kiezen om je te registreren via Twitter, Github of Facebook of via mail. Maak een account aan op een manier naar keuze. Na het registeren krijg je een mail die je nog even moet bevestigen.

Een nieuw project starten
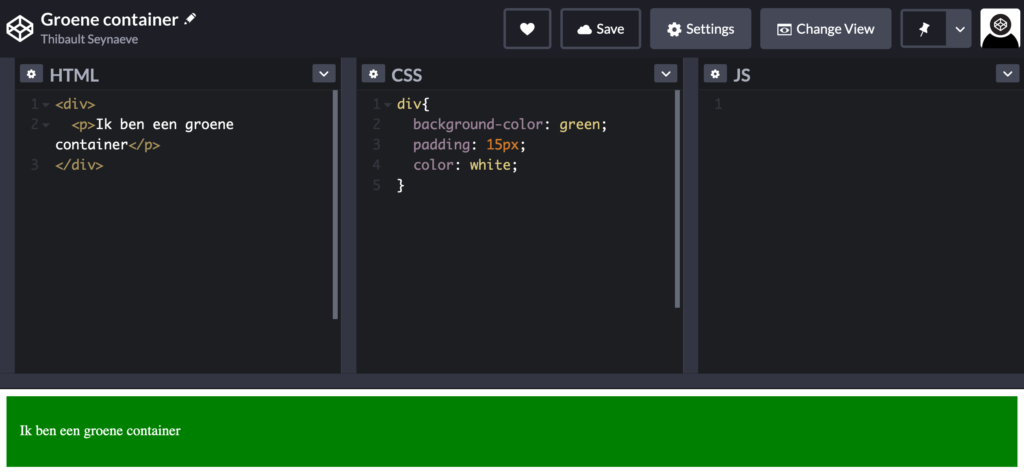
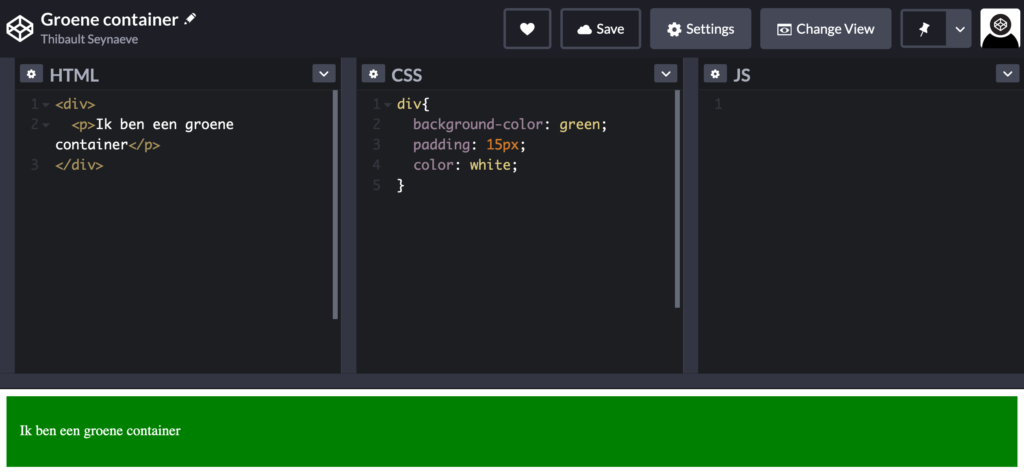
Elke verzameling van HTML/CSS/Javascript kan je in Codepen onderbrengen in een ‘Pen’. Navigeer naar https://codepen.io en klik links op Create Pen. Je krijgt nu de editor te zien met een veld voor HTML, CSS en JS. Van zodra je nu begint met HTML-elementen toe te voegen en ze te stylen met CSS krijg je de wijzigingen onderaan te zien. Geef je projectje een naam door naast “Untitled” bovenaan te klikken op het potloodje. Vergeet niet om regelmatig op ‘Save’ te klikken. Wanneer je al jouw ‘Pens’ wil raadplegen, moet je enkel even op je profielfoto klikken rechtsboven en vervolgens kiezen voor Your Work.

Wanneer je even snel een stukje HTML, CSS (en eventueel Javascript) wil uitproberen, kan je een document aanmaken op je computer en dat openen in je browser. Eenvoudig, maar het nadeel is dat je er niet overal toegang tot hebt en bovendien moet je ook steeds de browser verversen wanneer je het bestand bijwerkt. Via Codepen.io worden jouw stukjes code in realtime weergegeven, zodat je meteen kan zien welke code wat doet. Een onmisbaar hulpmiddel bij het bestuderen van talen zoals HTML en CSS.
Een account maken op Codepen.io
Codepen.io beschikt over een betalend lidmaatschap. Via dat lidmaatschap kan je bijvoorbeeld codevoorbeelden privé maken. Standaard zijn alle codevoorbeelden die je maakt namelijk voor iedereen toegankelijk. Dat hoeft niet meteen een probleem te zijn, zolang je maar geen gevoelige gegevens (zoals inloggegevens) in je code plaatst. Daarom volstaat een gratis account in de meeste gevallen. Zo kan je namelijk je codevoorbeelden opslaan zodat je ze later opnieuw kan raadplegen. Navigeer naar https://codepen.io/accounts/signup/user/free. Je kan kiezen om je te registreren via Twitter, Github of Facebook of via mail. Maak een account aan op een manier naar keuze. Na het registeren krijg je een mail die je nog even moet bevestigen.

Een nieuw project starten
Elke verzameling van HTML/CSS/Javascript kan je in Codepen onderbrengen in een ‘Pen’. Navigeer naar https://codepen.io en klik links op Create Pen. Je krijgt nu de editor te zien met een veld voor HTML, CSS en JS. Van zodra je nu begint met HTML-elementen toe te voegen en ze te stylen met CSS krijg je de wijzigingen onderaan te zien. Geef je projectje een naam door naast “Untitled” bovenaan te klikken op het potloodje. Vergeet niet om regelmatig op ‘Save’ te klikken. Wanneer je al jouw ‘Pens’ wil raadplegen, moet je enkel even op je profielfoto klikken rechtsboven en vervolgens kiezen voor Your Work.