Cursus basis HTML & CSS: de bouwsteen voor je website


In de loop der tijd is de manier waarop websites worden gemaakt grondig veranderd. Steeds vaker wordt een CMS zoals WordPress gebruikt en ook de talen en technieken zijn voortdurend aan verandering onderhevig. Toch is de basis onveranderd gebleven. Die basis bestaat uit HTML & CSS. Ongeacht hoe complex een bepaalde website is, achterliggend gebruikt elke site HTML en CSS.
Of je nu kijkt naar de website van je lokale bakker of die van Facebook, beiden gebruiken ze HTML en CSS qua opbouw. Elke website gebruikt namelijk die twee talen om ‘leesbaar’ te zijn via browsers. Alvorens we dieper ingaan op HTML en CSS, nemen we even een kijkje onder de motorkap: hoe werkt een website eigenlijk?
Hoe werkt een website?
Alvorens je een eigen website kan gaan ontwikkelen (het hoeft niet ingewikkeld te zijn!) is het belangrijk om te weten hoe een website eigenlijk werkt. Hoe kan het dat we een visuele weergave van Tesla’s website te zien krijgen wanneer we naar Tesla.com surfen? Achterliggend bestaat de website Tesla.com uit tal van verschillende bestanden. De homepage van een website heet meestal index.html. Afzonderlijke pagina’s kunnen om het even welke naam hebben. Een productpagina van de Tesla Roadster kan bijvoorbeeld roadster.html heten. Al die losse bestanden worden ondergebracht op een webserver: een server die altijd aan staat en op die manier altijd toegankelijk is. Navigeer je naar een bepaalde domeinnaam (zoals https://tesla.com/models/roadster.html dan navigeer je op de server eigenlijk naar de map ‘models’ en je vraagt om in die map het bestand ‘roadster.html’ te openen.
Dat bestand bestaat uit code: HTML, CSS en in de meeste gevallen ook JavaScript en eventueel PHP. Met die code ben je natuurlijk niets als gebruiker, dus het is de taak van jouw browser om die code om te zetten in een mooie en goed werkende interface. De webontwikkelaar heeft via code (voornamelijk via CSS) namelijk uitgeschreven hoe die website exact moet worden weergegeven in jouw browser. Welke kleur heeft elke knop, hoeveel witruimte is er tussen elke alinea, welk lettertype wordt er gebruikt, etc.
Let wel: in bovenstaand voorbeeld hanteren we een (erg) vereenvoudigde aanpak. Bij een geavanceerde website werkt het namelijk wat ingewikkelder. Een blog zal bijvoorbeeld geen nieuwe pagina aanmaken voor elk blogbericht dat wordt gepubliceerd, net zoals een webshop geen nieuwe pagina aanmaakt voor elk product.
Tip: Codepen
Uiteraard wil je niet enkel lezen over HTML en CSS, maar er zelf mee aan de slag gaan. Dat kan door een .html-bestand aan te maken op je computer en dit vervolgens te openen met een browser naar keuze (liefst Chrome). In dat geval moet je echter steeds je browser verversen wanneer je het bestand hebt aangepast. Een handigere manier is om gebruik te maken van Codepen.
HTML
Zoals hierboven beschreven, beschrijft CSS hoe een website er visueel moet uitzien. Het gaat hier om kleuren, lettertypes, witruimte, etc. HTML daarentegen beschrijft de structuur van je website. In HTML komt bijvoorbeeld alle tekst die je website bevat, links naar afbeeldingen die moeten verschijnen, de uitwerking van een navigatiemenu, etc.
Tags
HTML bestaat uit tags. Je herkent een tag aan de typerende haakjes: < >. Binnen die haakjes wordt omschreven welk HTML-type het precies is. De meeste HTML-elementen bestaan uit een openingstag en een sluitingstag. Tussen die twee tags, komt er vaak wat inhoud. Onderstaand voorbeeld demonstreert een alinea (paragraph). Op deze manier maken we aan de browser duidelijk dat dit een alinea is.
<p>Dit is een alinea.</p>
Enkele HTML tags die je ongetwijfeld zal gebruiken:
<h1>…<h1> Een hoofding (vergelijkbaar met hoe het bijvoorbeeld werkt in Office Word). Je hebt ook h2, h3, h4 …
<img /> Wordt gebruikt om een afbeelding weer te geven op je website. Merk op dat deze tag geen sluitingstag heeft. In plaats daarvan komt er een backslash voor het laatste haakje.
<a>…</a> Een ‘anchor’ wordt gebruikt om te linken naar een andere pagina of website.
Containers
In de praktijk ga je verschillende elementen groeperen in containers die we in HTML “divs” noemen. Stel dat je bijvoorbeeld de homepage van een webshop ontwikkelt. Op die homepage zie je een grid layout waar voor elk product een klein kader is. Om meer info te krijgen over het product, kan je op het kader klikken. In dit geval zou elk ‘kader’ een <div> zijn. Op die manier behoud je het overzicht en kan je straks een pak eenvoudiger gelijkaardige divs dezelfde lay-out geven (via CSS-klasses).
HTML-structuur
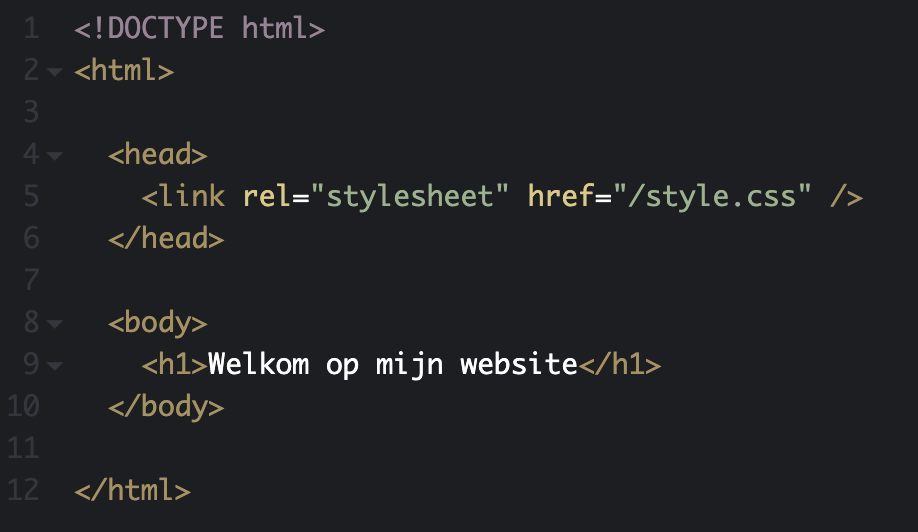
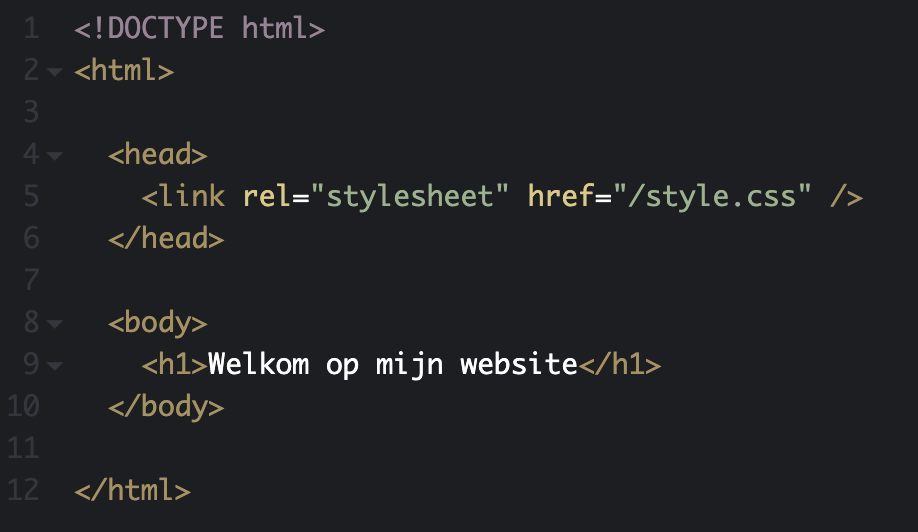
Elke HTML-pagina wordt opgebouwd volgens een bepaalde structuur. Voor je eigen project kan je de onderstaande structuur simpelweg overnemen. Het voornaamste is dat het DOCTYPE helemaal bovenaan je bestand staat en dat je alles tussen de <html> tags zet.

CSS
CSS is een andere taal dan HTML, maar is vrij eenvoudig te leren. Dat is omdat CSS een heel ‘beschrijvende’ taal is. Het is geen cryptische programmeertaal, maar je kan letterlijk lezen wat je aanpast. Om een achtergrondkleur aan te passen gebruik je ‘background-color’, om een lettertype aan te passen gebruik je ‘font-family’, etc.
Selectors en declarations
CSS bestaat uit “Selectors” en “declarations”. Een declaratie geeft aan hoe een element eruit moet zien (de achtergrondkleur, tekstgrootte, etc). De selector geeft aan wélk element die bepaalde stijl moet krijgen.
Er zijn verschillende manieren om een stijl te koppelen aan een bepaald element. Zo kan je bijvoorbeeld rechtstreeks een HTML-tag aanspreken zoals <p>. In dit geval verander je de stijl van ALLE paragrafen in je HTML-document. Dat is slechts zelden het geval. In de praktijk werken we daarom vaak met klasses. Elk HTML-element kan je namelijk een ‘class’ geven. Vervolgens kan je via CSS aangeven dat elk element met die bepaalde klasse er op een bepaalde manier moet uitzien.
Waar schrijf je CSS?
CSS kan je schrijven in hetzelfde HTML-bestand (gebruik hiervoor de <style> HTML tags), maar in de praktijk wordt het meestal in een afzonderlijk document geschreven. Zo houd je alles netjes. Als je meerdere pagina’s hebt, kan je op die manier ook je stijlen doortrekken naar alle pagina’s. Maak dus een nieuw bestand aan genaamd style.css (dit hoeft niet wanneer je Codepen gebruikt). In het HTML-bestand gaan we vervolgens dit stijlbestand aanroepen. Dit doe je met de <link> tag. Binnen die tag ga je het pad naar het CSS-bestand opgeven. Bevindt het CSS-bestand zich in dezelfde map als je HTML-bestand, dan hoef je enkel de bestandsnaam op te geven.

Een klasse maken en stylen
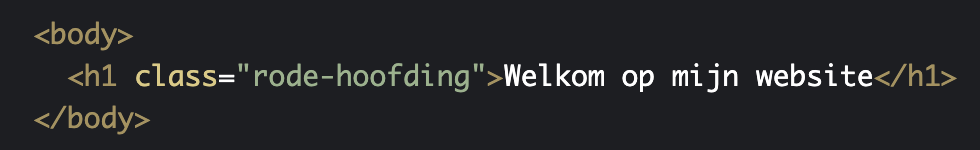
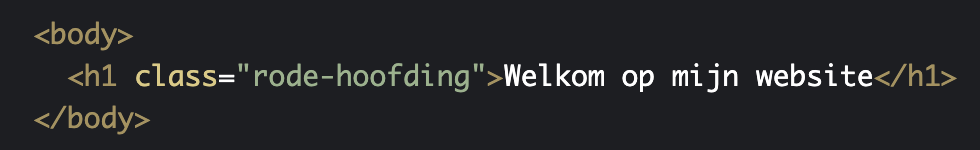
In dit voorbeeld gaan we onze hoofding een andere stijl geven. We willen echter niet dat elke <h1> er anders gaat uitzien, dus we zullen een klasse toekennen aan onze HTML-tag. Vervolgens kunnen we een stijl definiëren voor die bepaalde klasse. In het HTML-element voeg je simpelweg class toe, gevolgd door een isgelijkteken en dubbele aanhalingstekens. Tussen die dubbele aanhalingstekens geef je vervolgens de naam van de klasse in (verzin gerust zelf wat).

Nu we een klasse hebben toegekend aan het HTML-element, kunnen we overschakelen naar het CSS-bestand om daar een stijl te definiëren voor de klasse.
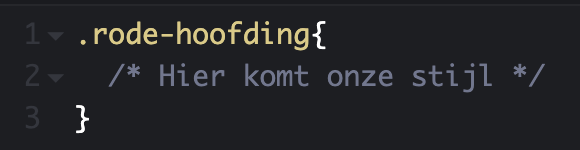
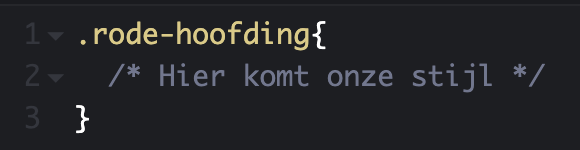
In CSS schrijf je eerst de selector gevolgd door twee accolades. Onze selector is in dit geval ‘rode-hoofding’, maar we moeten nog aangeven dat het hier om een klasse gaat die we willen aanspreken. Dat doen we door een puntje ervoor te zetten. In onderstaand voorbeeld zie je ook meteen hoe je een regel commentaar kan toevoegen aan een CSS definitie.

Van deze hoofding willen we de lettergrootte en tekstkleur aanpassen. Er zijn enorm veel definities: background-image, border, height, width, margin, padding en ga zo maar door. Je hoeft ze echter niet uit je hoofd te kennen, want op Google vind je alles snel terug. Zoek gewoon even op “CSS” gevolgd door wat je precies wil doen. Zoals: “CSS change color of text”.
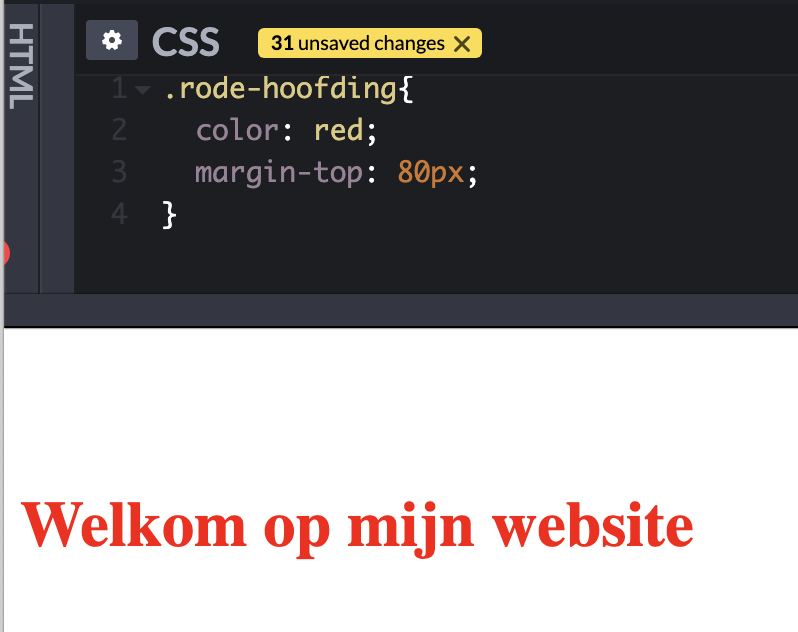
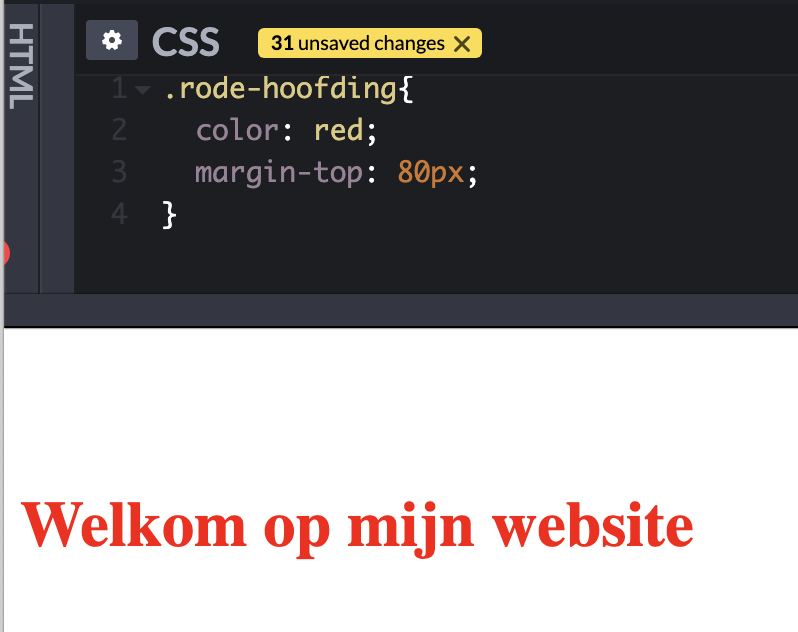
Bovenstaande zoekopdracht geeft aan dat we de declaratie ‘color’ moeten gebruiken gevolgd door een kleur. Merk ook op dat een declaratie gescheiden wordt van zijn waarde via een dubbelpunt. De CSS-regel wordt vervolgens afgesloten met een puntkomma. Op een nieuwe regel kan je vervolgens een tweede declaratie en waarde opgeven. Op deze manier geven we bijvoorbeeld onze hoofding een rode kleur en een bovenmarge, zodat er wat meer witruimte komt:

Enkele CSS-eigenschappen die je ongetwijfeld zal gebruiken:
Background-color: geef een HTML-element een achtergrondkleur.
Border: geef een HTML-element een randje.
Color: pas de tekstkleur aan.
Margin: zorg voor meer witruimte boven, onder en/of naast je element.
En nu?
Geloof het of niet, maar nu ken je al veel van de basiskennis die je nodig hebt om een website te maken. Uiteraard heb je nog lang niet genoeg kennis om de volgende Facebook te maken. Wil je met een minimum aan moeite alvast een uitstekend startpunt voor je volgende website, verdiep je dan even in Bootstrap. Dit is een framework waarmee je eenvoudig layouts kan maken voor je website. Bootstrap maakt gebruik van eigen CSS-klasses waarmee je aangeeft welk kader waar moet komen, hoeveel ‘kolommen’ je website moet bevatten, etc.
In de loop der tijd is de manier waarop websites worden gemaakt grondig veranderd. Steeds vaker wordt een CMS zoals WordPress gebruikt en ook de talen en technieken zijn voortdurend aan verandering onderhevig. Toch is de basis onveranderd gebleven. Die basis bestaat uit HTML & CSS. Ongeacht hoe complex een bepaalde website is, achterliggend gebruikt elke site HTML en CSS.
Of je nu kijkt naar de website van je lokale bakker of die van Facebook, beiden gebruiken ze HTML en CSS qua opbouw. Elke website gebruikt namelijk die twee talen om ‘leesbaar’ te zijn via browsers. Alvorens we dieper ingaan op HTML en CSS, nemen we even een kijkje onder de motorkap: hoe werkt een website eigenlijk?
Hoe werkt een website?
Alvorens je een eigen website kan gaan ontwikkelen (het hoeft niet ingewikkeld te zijn!) is het belangrijk om te weten hoe een website eigenlijk werkt. Hoe kan het dat we een visuele weergave van Tesla’s website te zien krijgen wanneer we naar Tesla.com surfen? Achterliggend bestaat de website Tesla.com uit tal van verschillende bestanden. De homepage van een website heet meestal index.html. Afzonderlijke pagina’s kunnen om het even welke naam hebben. Een productpagina van de Tesla Roadster kan bijvoorbeeld roadster.html heten. Al die losse bestanden worden ondergebracht op een webserver: een server die altijd aan staat en op die manier altijd toegankelijk is. Navigeer je naar een bepaalde domeinnaam (zoals https://tesla.com/models/roadster.html dan navigeer je op de server eigenlijk naar de map ‘models’ en je vraagt om in die map het bestand ‘roadster.html’ te openen.
Dat bestand bestaat uit code: HTML, CSS en in de meeste gevallen ook JavaScript en eventueel PHP. Met die code ben je natuurlijk niets als gebruiker, dus het is de taak van jouw browser om die code om te zetten in een mooie en goed werkende interface. De webontwikkelaar heeft via code (voornamelijk via CSS) namelijk uitgeschreven hoe die website exact moet worden weergegeven in jouw browser. Welke kleur heeft elke knop, hoeveel witruimte is er tussen elke alinea, welk lettertype wordt er gebruikt, etc.
Let wel: in bovenstaand voorbeeld hanteren we een (erg) vereenvoudigde aanpak. Bij een geavanceerde website werkt het namelijk wat ingewikkelder. Een blog zal bijvoorbeeld geen nieuwe pagina aanmaken voor elk blogbericht dat wordt gepubliceerd, net zoals een webshop geen nieuwe pagina aanmaakt voor elk product.
Tip: Codepen
Uiteraard wil je niet enkel lezen over HTML en CSS, maar er zelf mee aan de slag gaan. Dat kan door een .html-bestand aan te maken op je computer en dit vervolgens te openen met een browser naar keuze (liefst Chrome). In dat geval moet je echter steeds je browser verversen wanneer je het bestand hebt aangepast. Een handigere manier is om gebruik te maken van Codepen.
HTML
Zoals hierboven beschreven, beschrijft CSS hoe een website er visueel moet uitzien. Het gaat hier om kleuren, lettertypes, witruimte, etc. HTML daarentegen beschrijft de structuur van je website. In HTML komt bijvoorbeeld alle tekst die je website bevat, links naar afbeeldingen die moeten verschijnen, de uitwerking van een navigatiemenu, etc.
Tags
HTML bestaat uit tags. Je herkent een tag aan de typerende haakjes: < >. Binnen die haakjes wordt omschreven welk HTML-type het precies is. De meeste HTML-elementen bestaan uit een openingstag en een sluitingstag. Tussen die twee tags, komt er vaak wat inhoud. Onderstaand voorbeeld demonstreert een alinea (paragraph). Op deze manier maken we aan de browser duidelijk dat dit een alinea is.
<p>Dit is een alinea.</p>
Enkele HTML tags die je ongetwijfeld zal gebruiken:
<h1>…<h1> Een hoofding (vergelijkbaar met hoe het bijvoorbeeld werkt in Office Word). Je hebt ook h2, h3, h4 …
<img /> Wordt gebruikt om een afbeelding weer te geven op je website. Merk op dat deze tag geen sluitingstag heeft. In plaats daarvan komt er een backslash voor het laatste haakje.
<a>…</a> Een ‘anchor’ wordt gebruikt om te linken naar een andere pagina of website.
Containers
In de praktijk ga je verschillende elementen groeperen in containers die we in HTML “divs” noemen. Stel dat je bijvoorbeeld de homepage van een webshop ontwikkelt. Op die homepage zie je een grid layout waar voor elk product een klein kader is. Om meer info te krijgen over het product, kan je op het kader klikken. In dit geval zou elk ‘kader’ een <div> zijn. Op die manier behoud je het overzicht en kan je straks een pak eenvoudiger gelijkaardige divs dezelfde lay-out geven (via CSS-klasses).
HTML-structuur
Elke HTML-pagina wordt opgebouwd volgens een bepaalde structuur. Voor je eigen project kan je de onderstaande structuur simpelweg overnemen. Het voornaamste is dat het DOCTYPE helemaal bovenaan je bestand staat en dat je alles tussen de <html> tags zet.

CSS
CSS is een andere taal dan HTML, maar is vrij eenvoudig te leren. Dat is omdat CSS een heel ‘beschrijvende’ taal is. Het is geen cryptische programmeertaal, maar je kan letterlijk lezen wat je aanpast. Om een achtergrondkleur aan te passen gebruik je ‘background-color’, om een lettertype aan te passen gebruik je ‘font-family’, etc.
Selectors en declarations
CSS bestaat uit “Selectors” en “declarations”. Een declaratie geeft aan hoe een element eruit moet zien (de achtergrondkleur, tekstgrootte, etc). De selector geeft aan wélk element die bepaalde stijl moet krijgen.
Er zijn verschillende manieren om een stijl te koppelen aan een bepaald element. Zo kan je bijvoorbeeld rechtstreeks een HTML-tag aanspreken zoals <p>. In dit geval verander je de stijl van ALLE paragrafen in je HTML-document. Dat is slechts zelden het geval. In de praktijk werken we daarom vaak met klasses. Elk HTML-element kan je namelijk een ‘class’ geven. Vervolgens kan je via CSS aangeven dat elk element met die bepaalde klasse er op een bepaalde manier moet uitzien.
Waar schrijf je CSS?
CSS kan je schrijven in hetzelfde HTML-bestand (gebruik hiervoor de <style> HTML tags), maar in de praktijk wordt het meestal in een afzonderlijk document geschreven. Zo houd je alles netjes. Als je meerdere pagina’s hebt, kan je op die manier ook je stijlen doortrekken naar alle pagina’s. Maak dus een nieuw bestand aan genaamd style.css (dit hoeft niet wanneer je Codepen gebruikt). In het HTML-bestand gaan we vervolgens dit stijlbestand aanroepen. Dit doe je met de <link> tag. Binnen die tag ga je het pad naar het CSS-bestand opgeven. Bevindt het CSS-bestand zich in dezelfde map als je HTML-bestand, dan hoef je enkel de bestandsnaam op te geven.

Een klasse maken en stylen
In dit voorbeeld gaan we onze hoofding een andere stijl geven. We willen echter niet dat elke <h1> er anders gaat uitzien, dus we zullen een klasse toekennen aan onze HTML-tag. Vervolgens kunnen we een stijl definiëren voor die bepaalde klasse. In het HTML-element voeg je simpelweg class toe, gevolgd door een isgelijkteken en dubbele aanhalingstekens. Tussen die dubbele aanhalingstekens geef je vervolgens de naam van de klasse in (verzin gerust zelf wat).

Nu we een klasse hebben toegekend aan het HTML-element, kunnen we overschakelen naar het CSS-bestand om daar een stijl te definiëren voor de klasse.
In CSS schrijf je eerst de selector gevolgd door twee accolades. Onze selector is in dit geval ‘rode-hoofding’, maar we moeten nog aangeven dat het hier om een klasse gaat die we willen aanspreken. Dat doen we door een puntje ervoor te zetten. In onderstaand voorbeeld zie je ook meteen hoe je een regel commentaar kan toevoegen aan een CSS definitie.

Van deze hoofding willen we de lettergrootte en tekstkleur aanpassen. Er zijn enorm veel definities: background-image, border, height, width, margin, padding en ga zo maar door. Je hoeft ze echter niet uit je hoofd te kennen, want op Google vind je alles snel terug. Zoek gewoon even op “CSS” gevolgd door wat je precies wil doen. Zoals: “CSS change color of text”.
Bovenstaande zoekopdracht geeft aan dat we de declaratie ‘color’ moeten gebruiken gevolgd door een kleur. Merk ook op dat een declaratie gescheiden wordt van zijn waarde via een dubbelpunt. De CSS-regel wordt vervolgens afgesloten met een puntkomma. Op een nieuwe regel kan je vervolgens een tweede declaratie en waarde opgeven. Op deze manier geven we bijvoorbeeld onze hoofding een rode kleur en een bovenmarge, zodat er wat meer witruimte komt:

Enkele CSS-eigenschappen die je ongetwijfeld zal gebruiken:
Background-color: geef een HTML-element een achtergrondkleur.
Border: geef een HTML-element een randje.
Color: pas de tekstkleur aan.
Margin: zorg voor meer witruimte boven, onder en/of naast je element.
En nu?
Geloof het of niet, maar nu ken je al veel van de basiskennis die je nodig hebt om een website te maken. Uiteraard heb je nog lang niet genoeg kennis om de volgende Facebook te maken. Wil je met een minimum aan moeite alvast een uitstekend startpunt voor je volgende website, verdiep je dan even in Bootstrap. Dit is een framework waarmee je eenvoudig layouts kan maken voor je website. Bootstrap maakt gebruik van eigen CSS-klasses waarmee je aangeeft welk kader waar moet komen, hoeveel ‘kolommen’ je website moet bevatten, etc.
















